What Is a Machine Consumable Product (MCP)?
The Machine Consumable Product (MCP) concept refers to structuring product data in a way that AI agents, bots, and other automated systems can understand, access,...
Published: Sep 26, 2023 Updated: Sep 26, 2023
A product detail page is the eCommerce equivalent of your shop window. In other words, it displays all the information customers need to make informed buying decisions. Ultimately, potential customers land on your page because they’ve been using highly relevant, intent-driven search terms. They’re already in buying mode, and your product page is the last step they need to take before hitting “add to cart” and completing their purchase.
That’s why it’s so important to get it right – it leads directly to a sale, and you’ve invested a lot of time and money into making sure potential customers find you over your competitors.
In this blog, we’ll look at some of the benefits of nailing product page design. And, we’ll provide some product page pointers by analyzing some of our favorites.
Good SEO is the driving force behind making sure you get your products in front of the right people at the right time, especially in a highly competitive environment. Be sure to include relevant keywords in your product titles so they appear higher up in SERPs. For product descriptions, it’s also recommended to include longtail and LSI keywords.
A well-designed product detail page should instantly give a clear view of the product, along with the key features and benefits. Customers should be able to easily find the information they need, and site navigation should be seamless. Furthermore, high-quality product images and videos are crucial, and ideally, you’d offer 3D and zoom capabilities.
You need to give potential customers plentiful and appropriate information so they have the confidence to hit the “buy now” button. A great way of doing that is with social proof like customer reviews and user-generated content to boost conversion rates. In addition, you can use intelligent product recommendations, kits, and bundles to increase Average Order Values (AOV).
Around 40% of online orders are returned due to poor-quality product data such as inaccurate or unclear sizing information. Make sure your customers are happy post-purchase by making sure they’ve got all the information they need to get the product that’s right for them. Detailed product information will be vital, but it’s also a good idea to offer a live chat functionality so customers can ask specific questions before buying.
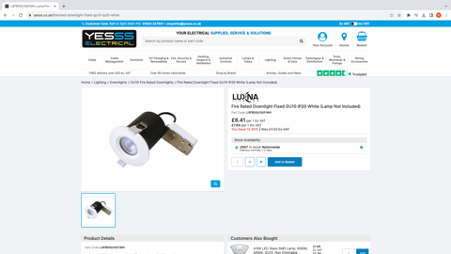
Now we’ve covered some of the basics of eCommerce product detail pages, let’s take a look at some amazing product pages of our customers, all powered by data from Pimberly:

Because Pimberly streamlines and centralizes all your product information, you can always ensure you’re delivering the highest-quality product data to your customers. Create unlimited product relationships to create cross-sell and upsell opportunities and provide customers with totally accurate and detailed product information so they can make fully informed buying decisions.
All the product information and digital assets seen in the product pages above are fully enriched and totally up to date thanks to Pimberly. Overall, PIM is an essential tool for eCommerce businesses looking to create digital shop windows that customers will love.


